2. build명령어
SenchaCmd의 빌드 명령어는 크게 3가지가 있습니다.
- sencha app build production
- sencha app build testing
- sencha app build development
2.1 build production
아래 커맨드를 입력합니다.
-c 옵션을 clean (모두삭제)한다는 의미입니다. clean옵션을 넣지 않을경우 간혹 제대로 되지 않을경우가 있습니다.
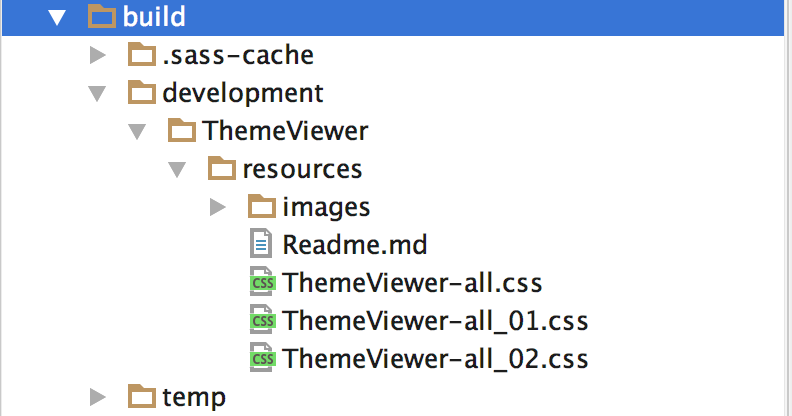
생성된 파일은 아래와 같습니다. css와 app.js가 만들어졌습니다.

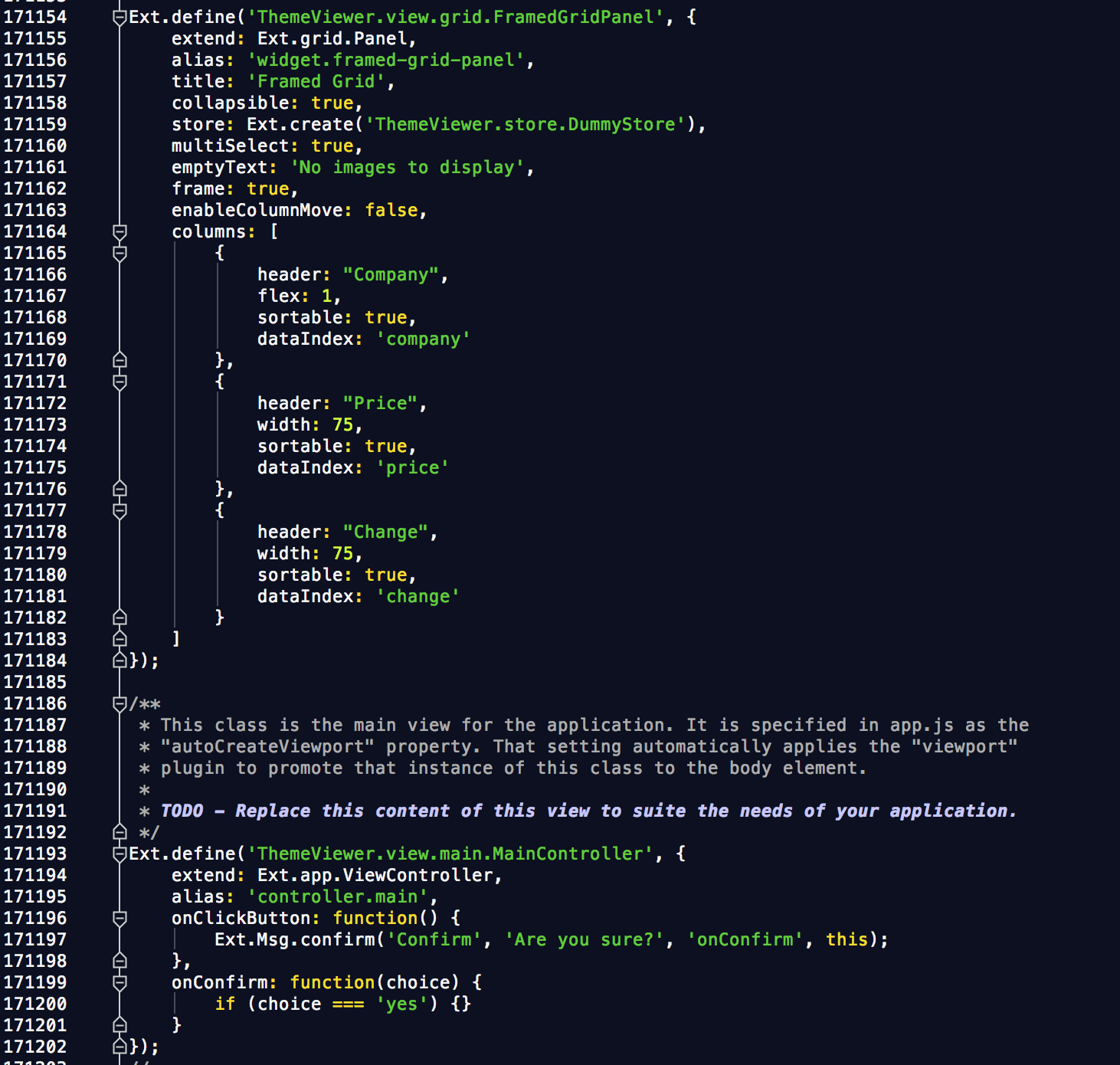
실제 build가 이루어지면 app.js의 내용이 아래와 같이 compress 된걸 확인할수 있습니다.

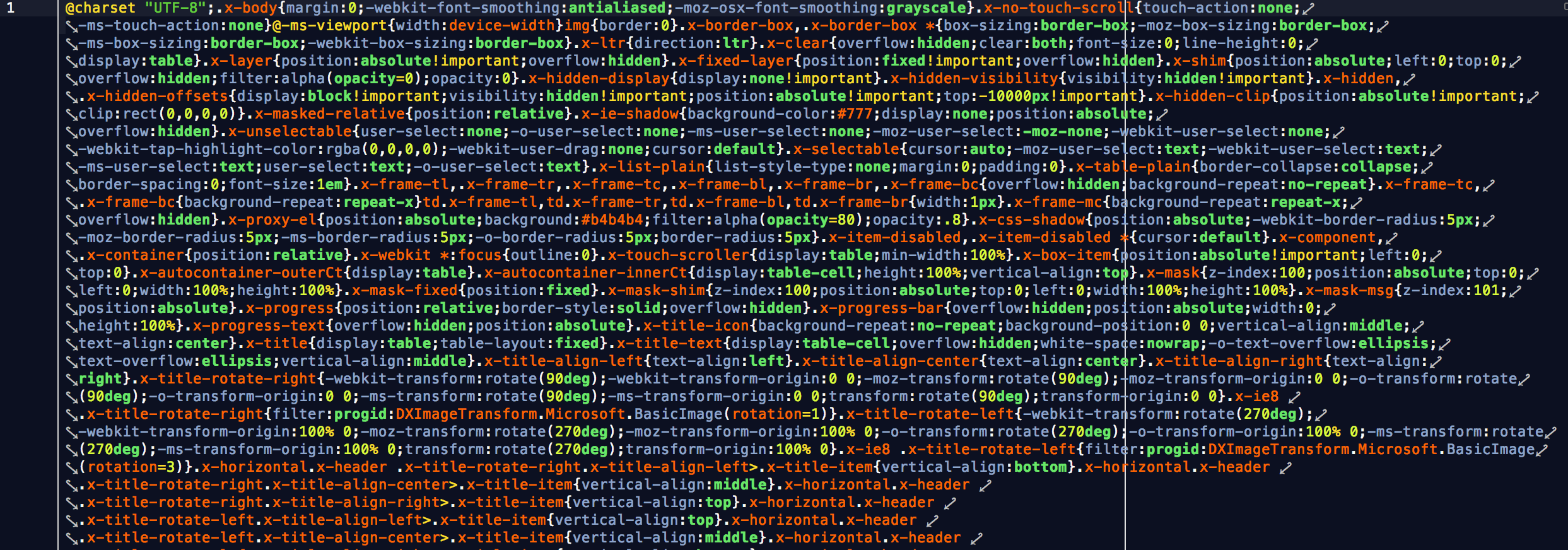
마찬가지로 CSS도 압축이 되었습니다.

build production은 최종적으로 배포할때 쓰는 명령어입니다.
2.2 build testing
생성된 파일은 아래와 같습니다. css와 app.js가 만들어졌습니다.
주 사용 용도는 build production으로 했을경우 실행이 안될때 Test용도로 쓸때 사용합니다.

실제로 build production과 똑같이 파일이 만들어졌습니다. 하지만 파일을 살펴보시면 여러개의 ExtJS Class로 쪼개진것들이 하나의 파일로 복사 붙여넣기 되어있는 형식으로 된걸 확인할수 있습니다.

CSS도 마찬가지로 압축되지 않은형태로 구성됩니다.

production 에서 에러가 날경우 변수명이 난독화 되기 때문에
ex) var form --> var ab 로 변경
디버깅 하기가 매우 까다롭습니다.
이 경우 testing을 통하여 원인이 되는 코드를 확인하고 난 뒤에 production으로 build하시면 됩니다.
2.3 build development
아래 커맨드처럼 app 폴더로 이동한뒤 실행하면 됩니다.
build development는 Sass 파일을 수정하거나 Sencha 클래스를 추가/삭제를 할때 사용되어야 합니다.
개발 도중 Sass반영 또는 클래스가 반영이 안되었을때 사용하면 됩니다.
개발 도중 Sass반영 또는 클래스가 반영이 안되었을때 사용하면 됩니다.
실행이 되면 아래와 build폴더내의 내용이 변경됩니다.

'ExtJS 기본 > 1. Sencha Cmd' 카테고리의 다른 글
| SenchaCmd[3/3] - watch, refresh 명령어 (0) | 2019.11.29 |
|---|---|
| SenchaCmd - [1/3] generate 명령어 (0) | 2019.11.25 |


댓글