SyntaxHighlighter - Bundled Brushes
SyntaxHighlighter uses separate syntax files called brushes to define its highlighting functionality. Brush nameBrush aliasesFile nameActionScript3as3, actionscript3shBrushAS3.js Bash/shellbash, shellshBrushBash.js ColdFusioncf, coldfusionshBrushColdFusion
alexgorbatchev.com
SyntaxHightliter 란 블로그나 Html 문서에서 코드를 깔끔하게 보여주게 하는 자바스크립트 라이브러리 입니다.
사용법은 간단합니다.
1. 스킨편집으로 이동
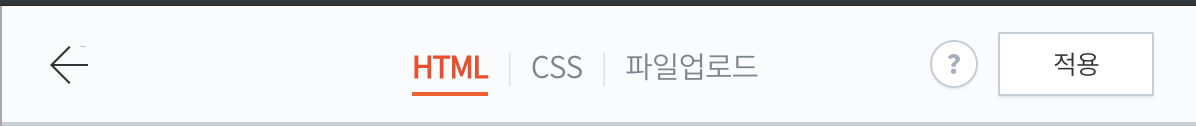
http://[블로그주소]/manage/design/skin/edit#/ 로 이동후 [html 편집] 을 클릭합니다.

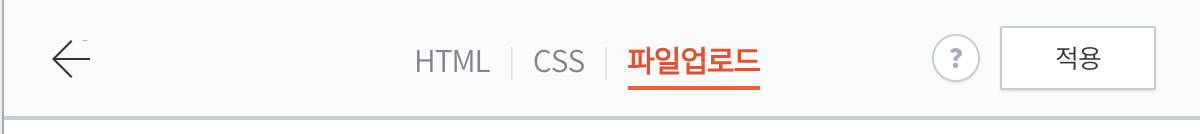
2. 파일 업로드 탭을 누릅니다.

아래파일을 다운로드 압축해제한 후 모두 업로드 시킨뒤 적용 버튼을 누릅니다.
Syntax Highlighter 3.0.83.zip
0.09MB
2. html 변경

아래와 같이 <head>태그 이전의 내용을 변경후 적용 버튼을 누릅니다.
Line 45 : SyntaxHighlighter 를 적용시키기 위한 코드입니다.
Line 48 : textArea 사용을 위해서 body에 이벤트를 추가를 시킵니다.
Line 48 : textArea 사용을 위해서 body에 이벤트를 추가를 시킵니다.
SyntaxHighlighter는 기본적으로 pre태그를 사용합니다. 하지만 pre태그 자체가 블로그에서 사용하는데 제약사항이 많아 textarea로 대체합니다.
4. 사용법
아래와 같은 형식으로 사용하면 됩니다.
brush:java 사용할 언어를 선택합니다.
first-line:40 첫라인의 라인넘버를 40으로지정합니다.
highlight:[40,43,44,45]: 40,43,44,45라인을 하이라이트합니다.
name="code"반드시 적으셔야 SyntaxHighlighter가 동작합니다.
SyntaxHighter는 다양한 언어를 지원합니다 지원언어를 확인하려면 아래링크를 참고하세요.
https://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
위와 같이 작성하면 아래와 같은 결과가 나옵니다.
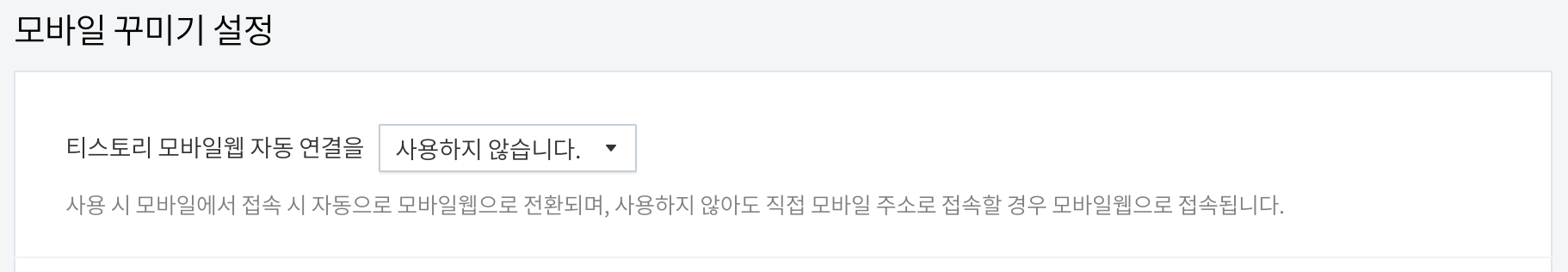
5. 모바일 웹 자동연결 사용안하기
아래 URI로 접근합니다.
http://[블로그주소]/manage/design/mobile
모바일 웹 자동연결을 사용하지 않습니다. 로 선택후 저장합니다.

모바일 페이지로 접근할경우 SyntaxHighlighter가 동작하지 않습니다.
'기타 > 블로그 설정' 카테고리의 다른 글
| 티스토리 Bootstrap Alertbox 추가 (0) | 2019.12.03 |
|---|

댓글