원래는 Bootstrap을 Include시켜야되지만 alertbox기능만 쓸 예정이기 때문에 alertbox의 css를 따로 추출해서 구현하였습니다.
1. 스킨편집으로 이동
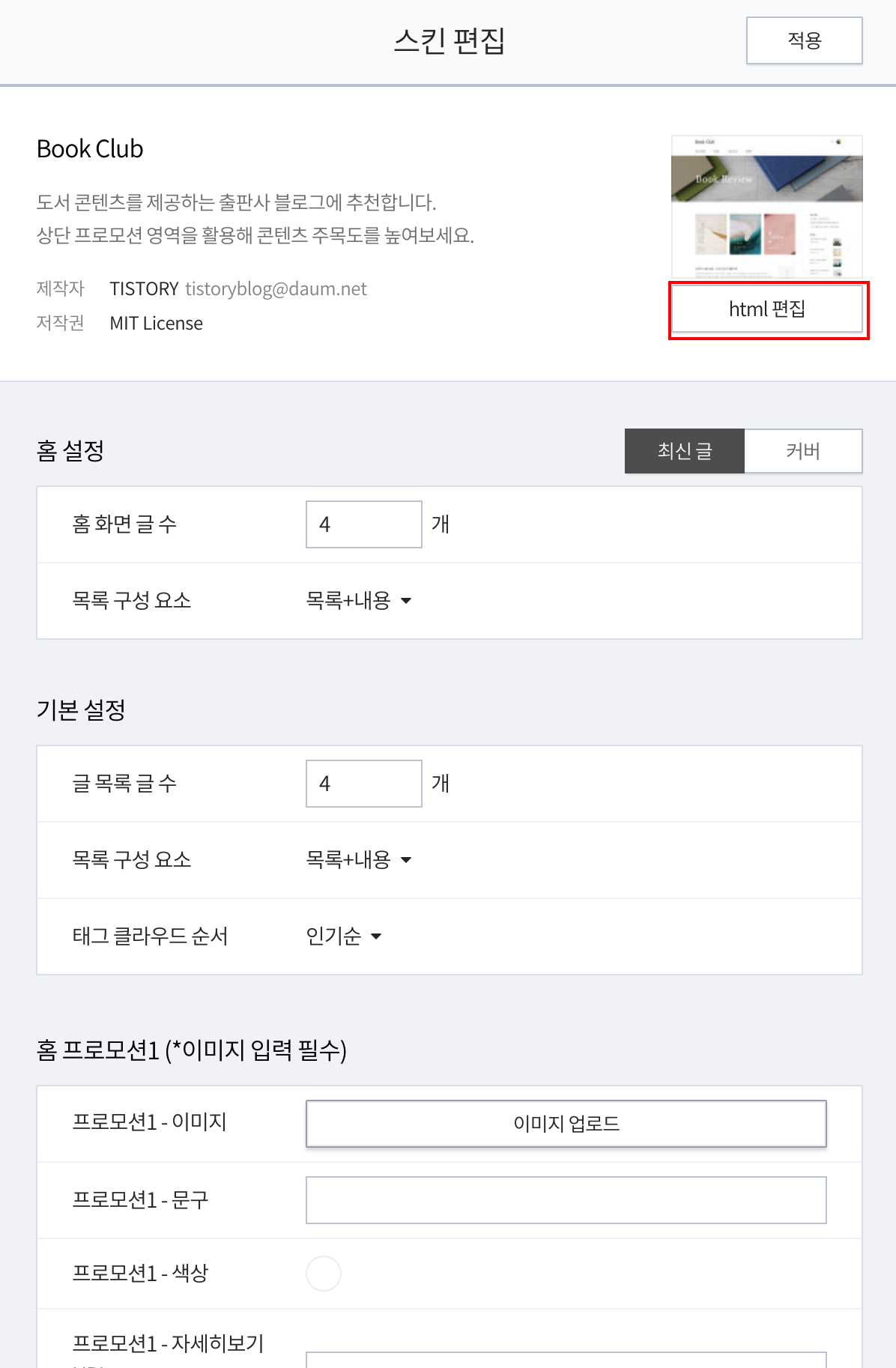
http://[블로그주소]/manage/design/skin/edit#/ 로 이동후 [html 편집] 을 클릭합니다.

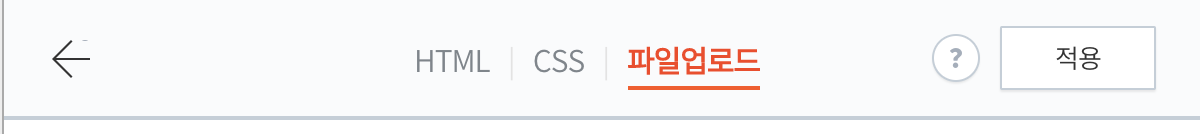
2. 파일 업로드 탭을 누릅니다.

아래파일을 다운로드 압축해제한 후 업로드 시킨뒤 적용 버튼을 누릅니다.
2. html 변경

아래와 같이 <head>태그 이전의 내용을 변경후 적용 버튼을 누릅니다.
Line 46 : Head tag 바로 이전에 추가합니다.
4. 사용법
아래와 같은 티스토리에서 글을 쓸때 HTML모드로 변환한후 아래와 같이 쓰시면 됩니다.형식으로 사용하면 됩니다.
4.1. alert-info
alert-info
info 메시지 테스트
info 메시지 테스트
4.2. alert-success
alert-success
success 메시지 테스트
success 메시지 테스트
4.3. alert-warning
alert-warning
warning 메시지 테스트
warning 메시지 테스트
4.4. alert-danger
alert-danger
danger 메시지 테스트
danger 메시지 테스트
4.5. alert-primary
alert-primary
primary 메시지 테스트
primary 메시지 테스트
4.6. alert-secondary
alert-secondary
secondary 메시지 테스트
secondary 메시지 테스트
4.7. alert-dark
alert-dark
dark 메시지 테스트
dark 메시지 테스트
줄바꿈은 <br/>태그를 이용하시면 됩니다.
5. 모바일 웹 자동연결 사용안하기
아래 URI로 접근합니다.
http://[블로그주소]/manage/design/mobile
모바일 웹 자동연결을 사용하지 않습니다. 로 선택후 저장합니다.

모바일 페이지로 접근할경우 alertbox 가 동작하지 않습니다.
'기타 > 블로그 설정' 카테고리의 다른 글
| 티스토리 Syntaxhighliter 적용법 (0) | 2019.12.03 |
|---|

댓글